September 20, 2017
It’s been a few months since we integrated Atomic Design methodology in our workflow. We are loving it and we want you to know why. Implementing a Design Toolkit based on Atomic Design had helped us to improve the consistency, scalability, and efficiency of our final products. If you are not familiar with this methodology we will give you a quick introduction here, and show you what we love about it and how we’re applying it.
What is Atomic Design?
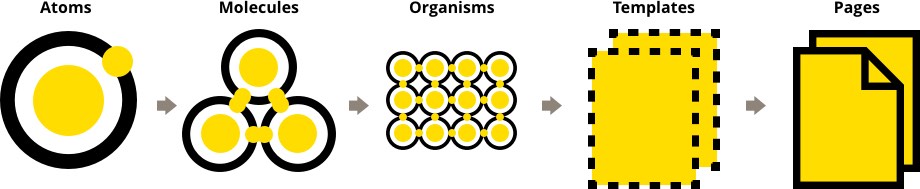
In 2013 Brand Frost came out with the idea of a design system to keep up with the responsive and evolving digital world. Inspired by chemistry, Atomic Design is based on the concept that basic reusable blocks can be combined to create more complex components to build templates and pages.
“In the natural world, atomic elements combine together to form molecules. These molecules can combine further to form relatively complex organisms.
Similarly, interfaces are made up of smaller components. This means we can break entire interfaces down into fundamental building blocks and work up from there. That’s the basic gist of atomic design.”
Brad Frost
The methodology is composed of 5 stages:

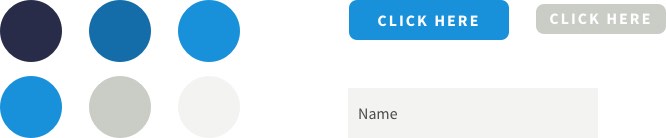
Atoms
Atoms are the basic building blocks of the interface. Atoms include elements like buttons, input fields, and also abstract elements like colors, fonts, and rhythm.

Molecules
When combined Atoms together they form Molecules. Although its simplicity these elements already have they own particular properties and functionality. Some examples of Molecules are subscribing forms, simple content panels, and navigation menus.

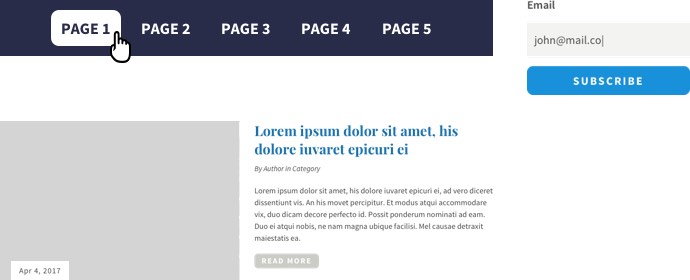
Organisms
Organisms are formed by the combination of Molecules (and sometimes Atoms). When creating this more complex pieces we can see the interface taking its shape. The Header, Footer, or a content grid are perfect examples of Organisms.

Templates
When organisms are putting together in a context of a “page” Templates come to live. At this stage, we leave the chemistry analogy behind to focus on how the interface should work as a whole. Templates show the layout of all the necessary information, like wireframes they are not about the details but how all the elements interact with each other to achieve the website goals.

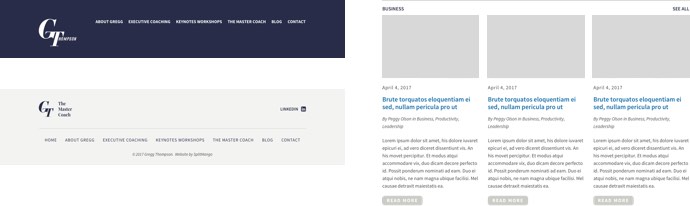
Pages
The final pages are specific instances of Templates. Is now the time to validate our design system with real content, iterate and adjust Organisms, Molecules, and Atoms to create an effective final product.

Why are we loving Atomic Design?
Consistency
As we starting working with Atomic Design we realized creating a solid design system means having a consistent experience across the entire website without hustle.
Make responsive design easier
Atomic Design methodology allows us to create flexible components and layouts that make our interfaces look and work great on any device no matter the dimension or screen size.
Save time and effort
Another great advantage is how it speeds up the workflow for both design and development, saving time and effort. Having all the parts linked to our atoms and molecules means we are able to modify and grow our system while having far less to maintain.
Collaborative workflow
Atomic Design is teamwork. While building all the blocks of the system, design and development team need to work to together and share the same vocabulary to build the best solution from the ground up.
How we do Atomic Design?
After a productive team meeting, and of course coffee, we defined and visioned what will be our first version of the design system. With a solid idea of what we wanted to achieve we turned to Sketch to create our Design Toolkit, the place where all our Atomic Design blocks live.
Sketch works great for Atomic Design because creating modular, repeatable elements is easy and convenient. Symbols is a great feature in Sketch, they allow you to use, reuse and modify elements and watch the updates occur to all linked components across your file.
After polishing up the Design Toolkit, we worked closely as designers and developers to implement this methodology into the file structure and naming conventions we use to code our sites. This has become a key feature for us. We now share the common language of Atomic Design. We use it to work together for a seamless transition between the dreams of our designers and workbench of our developers.
Atomic Design has changed the way we design and code and this is just another step in our ongoing journey to improve workflow and collaboration. We are excited and keep working on making our Design Toolkit better and more efficient to create exceptional websites and web applications that help your business to succeed.
Contact us to learn more about our services.